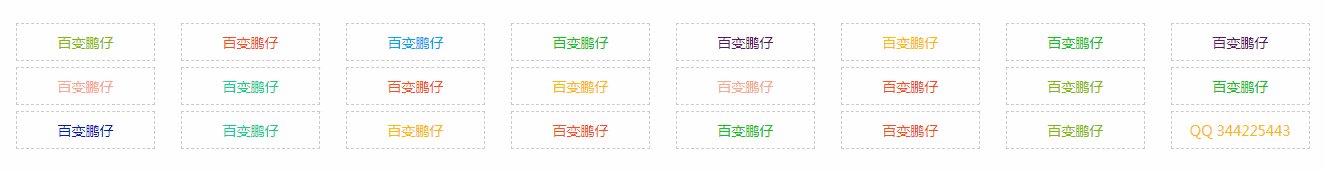
百变鹏仔缤纷文字广告位代码美化版
想给网站添加一个类似文字广告的商品分类指南,就在其他网上看到这样的虚线划过变色文字广告样式,感觉还是很不错的,仿照写一份分享给大家吧!
PC端时代码为8个文字块一行,H5为4个文字代码一行,所以大家添加文字广告为8、16、24 ......只要是8的倍数即可,当然推荐添加2行效果最好。
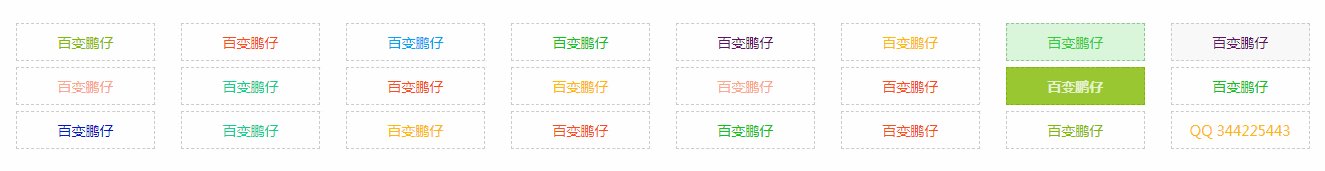
由于考虑到大家的网站有暗黑模式,所以在这方面也进行了简约的优化,适用于白天与晚上模式。
暗黑模式:

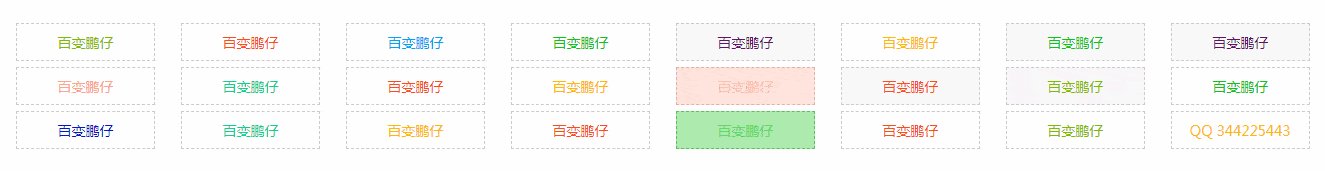
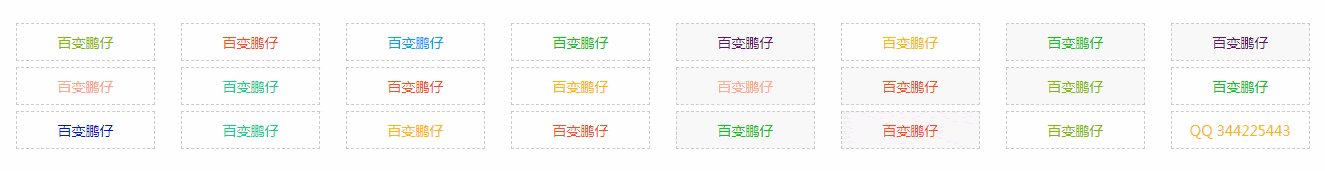
白天模式:

将CSS与HTML放置需要展示的地方即可,在修改对应的a标签的内容,替换地址就OK了。
的CSS
- <样式类型= “ text / css” >
- 。tp - ad - text1 {宽度:100 %; padding - top :6像素;箱-大小:边界-箱; 溢出:隐藏; 背景:RGBA (255 ,255 ,255 ,... 2 );}
- 。tp - ad - text1 a {颜色:#7fba00 ; 字体-大小:14px的; 线-高度:38px ; 文本-对齐:中心; 边界:1px的虚线RGBA (0 ,0 ,0 ,2 ); 填充:0 3px ; 框-尺寸:边框-框 ; 浮动:左; 宽度:11.5 %; 高度:38px ; 溢出:隐藏; 文本-溢出:省略号; 白色-空间:NOWRAP ; 边距:0 0.5 %6px ; 文本-装饰:无; 过渡:全部。6s ;}
- 。TP -广告- text1的一个:悬停{字体-重量:大胆的; 颜色:#fff !重要的; 背景:#7fba00 ; 过渡:全部。6s ;}
- 。TP -广告- text1的一个:第n -儿童(2N ){颜色:#f74e1e ;}
- 。TP -广告- text1的一个:第n -儿童(2N ):悬停{背景:#f74e1e ; 边界-颜色:#f74e1e ;}
- 。TP -广告- text1的一个:第n -儿童(3N ){颜色:#00a4ef ;}
- 。TP -广告- text1的一个:第n -儿童(3N ):悬停{背景:#00a4ef ; 边界-颜色:#00a4ef ;}
- 。TP -广告- text1的一个:第n -儿童(4N ){颜色:#0517c2 ;}
- 。TP -广告- text1的一个:第n -儿童(4N ):悬停{背景:#0517c2 ; 边界-颜色:#0517c2 ;}
- 。TP -广告- text1的一个:第n -儿童(5N ){颜色:#601165 ;}
- 。TP -广告- text1的一个:第n -儿童(5N ):悬停{背景:#601165 ; 边界-颜色:#601165 ;}
- 。TP -广告- text1的一个:第n -儿童(6N ){颜色:#ffb900 ;}
- 。TP -广告- text1的一个:第n -儿童(6N ):悬停{背景:#ffb900 ; 边界-颜色:#ffb900 ;}
- 。TP -广告- text1的一个:第n -儿童(7N ){颜色:#0fc317 ;}
- 。TP -广告- text1的一个:第n -儿童(7N ):悬停{背景:#0fc317 ; 边界-颜色:#0fc317 ;}
- 。TP -广告- text1的一个:第n -儿童(8N ){颜色:#601165 ;}
- 。TP -广告- text1的一个:第n -儿童(8N ):悬停{背景:#601165 ; 边界-颜色:#601165 ;}
- 。TP -广告- text1的一个:第n -儿童(9N ){颜色:#fba78f ;}
- 。TP -广告- text1的一个:第n -儿童(9N ):悬停{背景:#fba78f ; 边界-颜色:#fba78f ;}
- 。TP -广告- text1的一个:第n -儿童(10N ){颜色:#13cf8f ;}
- 。TP -广告- text1的一个:第n -儿童(10N ):悬停{背景:#13cf8f ; 边界-颜色:#13cf8f ;}
- 。TP -广告- text1的一个:第n -儿童(11N ){颜色:#f74e1e ;}
- 。TP -广告- text1的一个:第n -儿童(11N ):悬停{背景:#f74e1e ; 边界-颜色:#f74e1e ;}
- 。TP -广告- text1的一个:第n -儿童(12N ){颜色:#ffb900 ;}
- 。TP -广告- text1的一个:第n -儿童(12N ):悬停{背景:#ffb900 ; 边界-颜色:#ffb900 ;}
- 。TP -广告- text1的一个:第n -儿童(13N ){颜色:#fba78f ;}
- 。TP -广告- text1的一个:第n -儿童(13N ):悬停{背景:#fba78f ; 边界-颜色:#fba78f ;}
- 。TP -广告- text1的一个:第n -儿童(14N ){颜色:#f74e1e ;}
- 。TP -广告- text1的一个:第n -儿童(14N ):悬停{背景:#f74e1e ; 边界-颜色:#f74e1e ;}
- 。TP -广告- text1的一个:第n -儿童(15N ){颜色:#7fba00 ;}
- 。TP -广告- text1的一个:第n -儿童(15N ):悬停{背景:#7fba00 ; 边界-颜色:#7fba00 ;}
- 。TP -广告- text1的一个:第n -儿童(16N ){颜色:#0fc317 ;}
- 。TP -广告- text1的一个:第n -儿童(16N ):悬停{背景:#0fc317 ; 边界-颜色:#0fc317 ;}
- 。TP -广告- text1的一个:第n -儿童(17N ){颜色:#0517c2 ;}
- 。TP -广告- text1的一个:第n -儿童(17N ):悬停{背景:#0517c2 ; 边界-颜色:#0517c2 ;}
- 。TP -广告- text1的一个:第n -儿童(18n的){颜色:#13cf8f ;}
- 。TP -广告- text1的一个:第n -儿童(18n的):悬停{背景:#13cf8f ; 边界-颜色:#13cf8f ;}
- 。TP -广告- text1的一个:第n -儿童(19N ){颜色:#ffb900 ;}
- 。TP -广告- text1的一个:第n -儿童(19N ):悬停{背景:#ffb900 ; 边界-颜色:#ffb900 ;}
- 。TP -广告- text1的一个:第n -儿童(20N ){颜色:#f74e1e ;}
- 。TP -广告- text1的一个:第n -儿童(20N ):悬停{背景:#f74e1e ; 边界-颜色:#f74e1e ;}
- @media屏幕和(最大-宽度:1198px ){
- 。TP -广告- text1的一个{
- 宽度:24 %;
- }
- }
- </ style >
的HTML
- < div class = “ tp-ad-text1” >
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “百变鹏仔”目标= “_blank” >百变鹏仔</一>
- < A HREF = “http://baidu.com/”标题= “AIR源码站”目标= “_blank” >AIR源码站</一>
- </ div >
本站所发布的资源均来源于互联网,仅限用于研究学习,不得将软件用于商业或者非法用途,否则一切后果请用户自负!如果侵犯了您的权益请与我们联系!您必须在下载后的24个小时之内,从您的手机和电脑中彻底删除。 如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如有侵权请与我们联系处理!
情义源码网 » 百变鹏仔缤纷文字广告位代码美化版
情义源码网 » 百变鹏仔缤纷文字广告位代码美化版
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。

